> figma背景 figma背景相關推薦: 金閃閃figma bjd背景 格納庫背景 迷你手工人物模型 cosplay背景 模型背景擺件 模型背景展示盒 figma烙印 微型人物小模型 廚房背景掛畫 可摺疊綠背景 figma場景 哆啦A夢的玩具 模型主題背景 figma阿斯託爾福 figma莉法 背景鐳射 高達背景 Figma在16年成为强大的新参与者,允许设计和软件开发团队在任何平台上进行协作。 这个基于浏览器的应用程序消除了诸如更新软件,同步屏幕以及等待团队成员上载最新设计之类的问题。 实时协作是Figma最耀眼的地方。 它在Mac,Windows,Linux和Chrome上启动时具有多人编辑和轻松文件共享等功能。社交app 设计app 一套年轻时尚风图片社交app ui源文件下载,设计师社交app ui资源下载,设计师作品展示社区app ui kit
你应该尝试figma 吗 这份一年的使用心得也许能给你答案 设计
Figma 背景透過
Figma 背景透過- 的尺寸 Figma给到是595*842,这个数字应该是DIP, 而不是mm, 按照mm来算的话, 的尺寸是210mm×297mm。 那怎么办? 1)如果我要画 A3,,A1,A0尺寸的怎么办? 两个办法 1)在Figma上 自制一套 A3,,A1,A0 的画布,要用的时候自己复制黏贴即可。Hmm While your browser seems to support WebGL, it is disabled or unavailable If possible, please ensure that you are running the latest drivers for your video card



Figma入门级教程01 腾讯网
相见恨晚的10个Figma技巧! 1 Breakpoints 自适应插件 断点插件使你的设计与设计文件中的CSS flexbox几乎完全相同。 通过首先为你的设计设计不同的断点,你可以轻松地将它们插入自适应框架,并在拖动边时观察它的神奇自适应。Log in with Google or Log in 在使用Figma時我一度想做圓點背景 ,卻 雖然可以從Figma中開啟,但製作完成後檔案是下載到本機端資料夾中,所以還是得將動態檔拖曳到Figma(操作
Figma 背景價格第 2 頁推薦共177筆商品。還有figma 衛宮、figma 源氏、figma 梅林、figma 兵長。現貨推薦與歷史價格一站比價,最低價格都在BigGo!图片背景消除 100% 全自动且 免费 或者拖放一个文件 粘贴图片或 URL ctrl v 没有图片? 试试这些图片: 或者不妨试试这些图片 上传图片或URL,表示您同意我们的 服务条款 。 本网站受到hCaptcha及其 隐私政策 保护,并适用 服务条款 。Figma 越来越受到 UI 设计师的青睐,整理了一些平时常用的 Figma 免费素材网站,善用模板可以为我们极大的提高工作效率。 在线制作多边形背景工具
Figma で作成したデザインを画像として書き出す際、目的は大きく分けて2つかと思います。 PNG画像の場合、背景を透過させることができます。 这时默认会创建一个3 ️3px的白色背景,为了更好得显示,我们将背景放大至800 ️800,然后点左上角的锁定按钮,将白色背景固定住。2 Figma图标的构成从Figma官网上可以看到,Figma图标包含红、浅红、紫、蓝、绿5种颜色,半圆角矩形、圆形、3个圆角一个直角 では、左の「1 Effects」というところから順番にFigmaでできることをみていきましょう。 エフェクト Figmaではレイヤーに様々なエフェクトをかけることができます。 例えば、こちらの、サンプルファイルの背景画像にはぼかしのエフェクトがかかっています。




Pre Order Figma Plus Figmaplus Classroom Diorama Backdrop Set Reissue Hobbies Toys Toys Games On Carousell



其他 舰colle Figma定格动画欧根极乐净土背景小剧场好评nga玩家社区
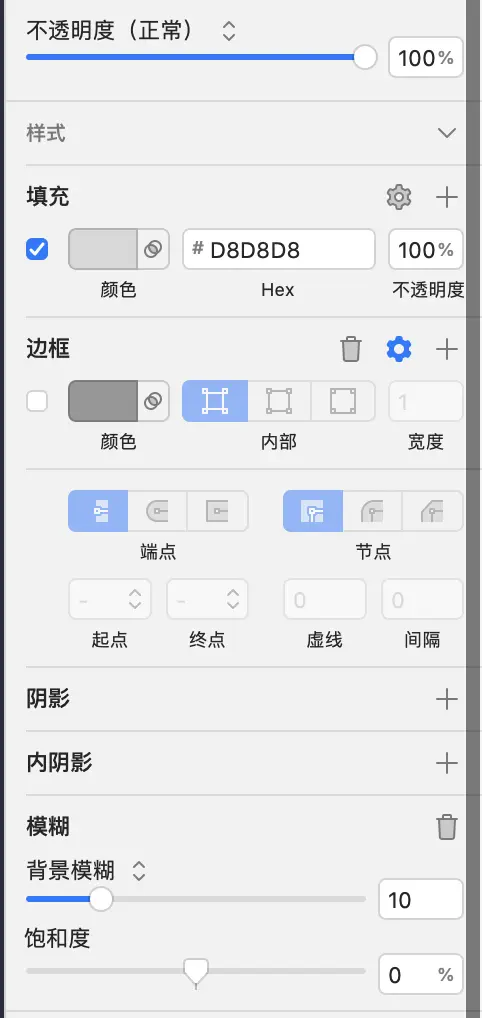
皆さんこんにちは、芸大生Vtuberの創美ささです。 プロトタイピングツールであるFigmaでWEBサイトのモックアップを制作している際に、背景画像の固定方法が分からず苦戦したので、備忘録としてここに書き記したいと思います。 最前面にある要素の固定は簡単に設定ができる FigmaではDesignタブ背景模糊: # 这会模糊图层边界下所有图层。 大量像素的模糊可能会导致性能问题。 要使用背景模糊,请确保填充不透明度设置为远低于 100%。不透明度可以设置为低至 1%,以使用背景模糊。 图层效果渲染顺序 # 在 Figma 中,图层效果适用于图层和组。 Figmaにおける一般的なアニメーションの多くは、上記テクニックをつかって作成できます。 では、デザインをたのしんで! 参照元リンク Mastering Animations in Figma by Building 7 Common UI Animations – Jurnio




Figma即将替代sketch 而你还在用ps Ui 资讯 9号自习室 原创文章 站酷 Zcool



Ps4 重力异想世界重制版 日版开箱
高端电商平台网页UI套装下载,高端海外电商UI资源下载,web网页端电商UI设计源文件sketch、figma 177 精选VIP 网页UI 一套B端产品后台UI界面源文件下载,后台dashboard UI资源下载,后台仪表盘UI素材 sketch源文件下载 スマートキャンプデザインブログ、Designer / Engineer のhaguriです。 スマートキャンプでよく使用するデザインツールにFigma(フィグマ)というツールがあります。過去にも数回、Figmaに関する記事を書いてきました。 Figmaの導入後からしばらく経ち、会社全体で5つの変化が生まれました。背景写真の明度が下がりましたので、白い文字がよりはっきりと見えます。 Multiply 以外のブレンドモードも是非試してみてください。 Figmaの画像設定オプションを変更する Figmaでよく使うスタイ




Design System实践 Figma和sketch的对比 Figma和sketch的对比 By 李大毛 Medium




图形设计系统向量例证 插画包括有图标 营销 急性 原型 社论 开发员 笔记本 自定义
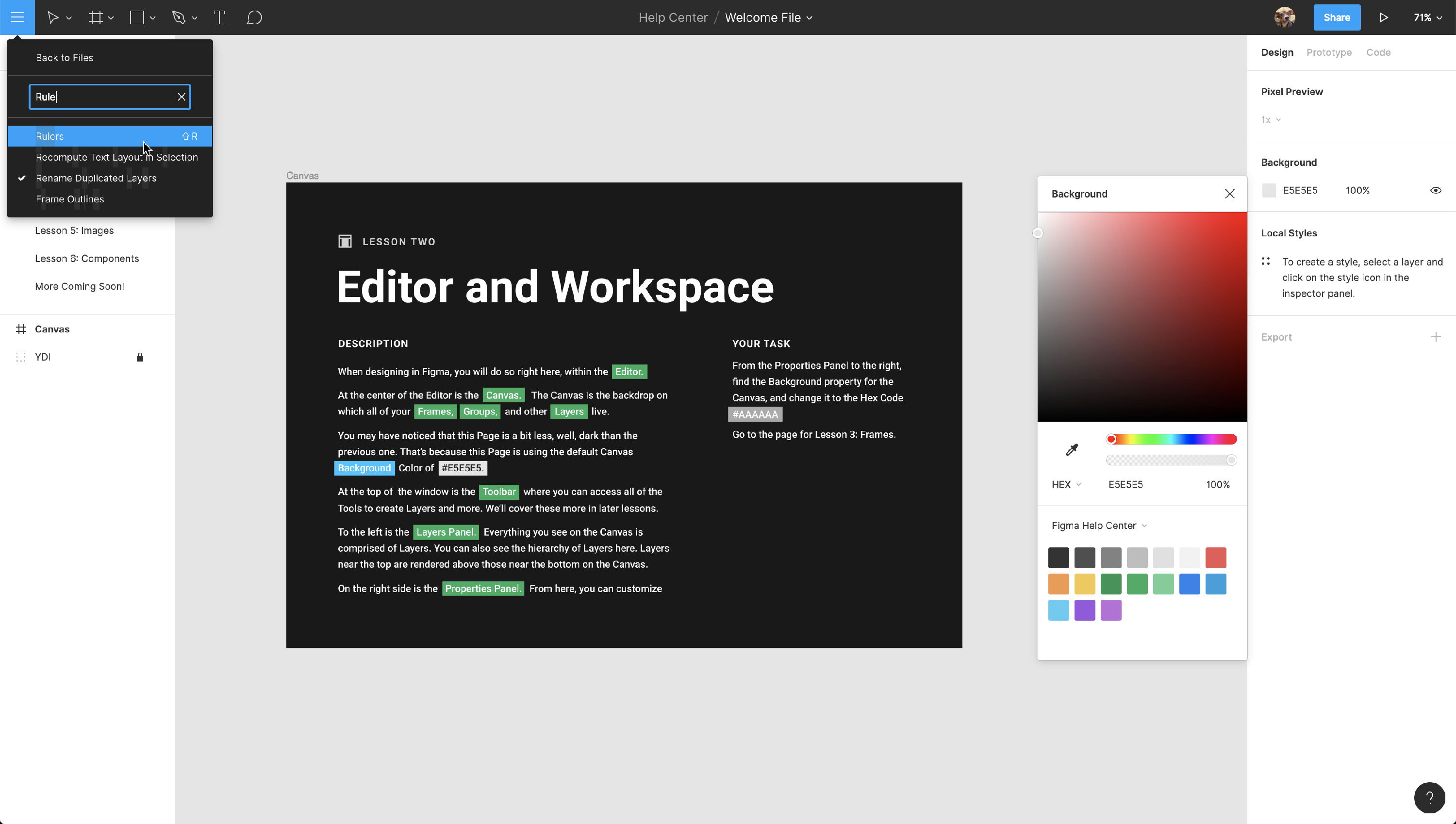
Figma 是一款功能强大的设计工具,可帮助你创建任何内容:网站、应用程序、logo 等等。 通过学习使用 Figma,你将迈出用户界面设计和用户体验设计的第一步。在你为自己或者为你自己的公司创建一个优秀的作品时,这些技能将非常有用。 在这个 Figma 入门教程中,我将使用来自 Frontend Mentor 的真实 当我们安装好了figma后发现是英文版本,那如何切换成中文版本呢,请看下面讲解,分别是mac版本和win版本,请根据自己的版本进行学习。 第一步,下载安装 Google 浏览器。第二步,打开Google 浏览器,选择右上角的 更多工具—扩展程序。1下载安装包。2解压安装 Figmaはカーソル自体が表示されるので、よりリアルタイムに他ユーザーの動きを知れます。 まとめ 今回の記事では、日本での人気が高い「Adobe XD」と「Figma」にフォーカスしてデザイン機能の紹介、比較を行いました。



ダウンロード Max Factory




Figma ファイアーエムブレム ルキナ 背景セット付 Product Details Yahoo Auctions Japan Proxy Bidding And Shopping Service From Japan
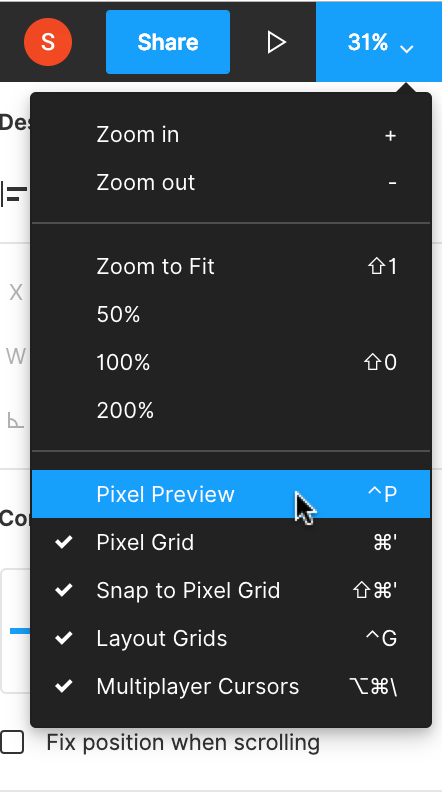
Apply now for Figma jobs in Fort Pierce, FL Ways to hire Talent Marketplace Post a job and get proposals Talent Scout画布 # Figma 中的画布是所有框架、组和图层所在的背景,它在 X、Y 轴的上限为 65,000 到 65,000。 默认情况显示矢量预览,但你可以以 1x 和 2x 分辨率打开像素预览,以便精确编辑。 按钮的背景有变化,但其中的内容未更改。 静电说:啊,Figma的文章已经连载到Day03了,我会坚持给大家分享。不过在这期间很多的人还是不能接受这种方式的,甚至在留言的时候言辞很激烈。还有人问我,设计 用户



你应该尝试figma 吗 这份一年的使用心得也许能给你答案 设计




Amazon Com Max Factory Heavily Armed High School Girls Shi Figma Action Figure Multicolor Toys Games
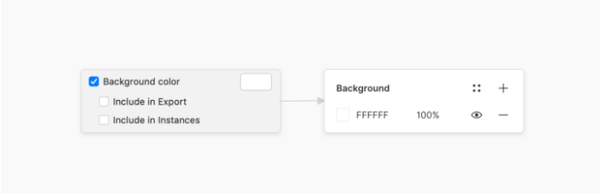
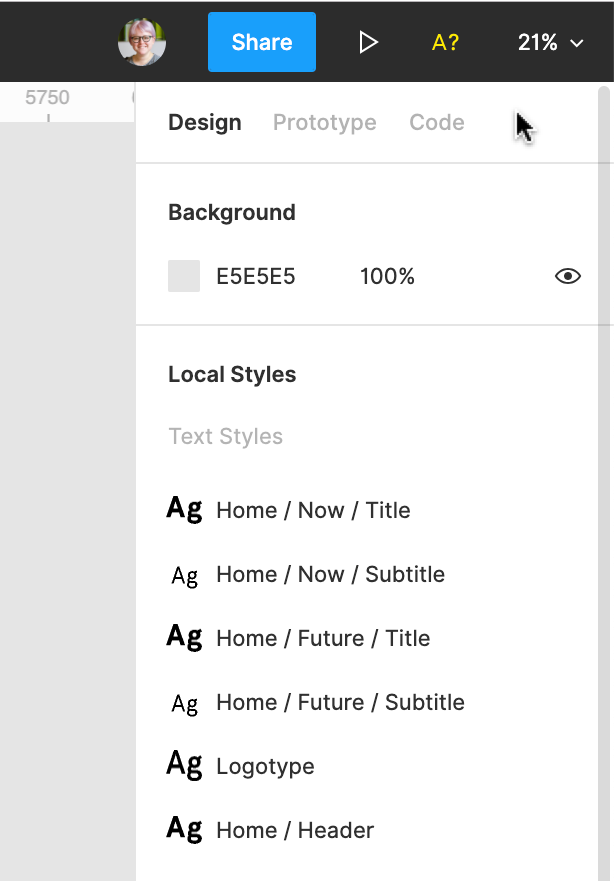
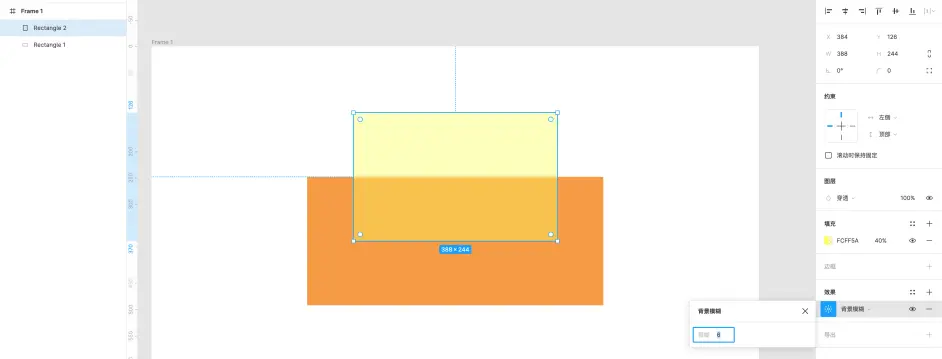
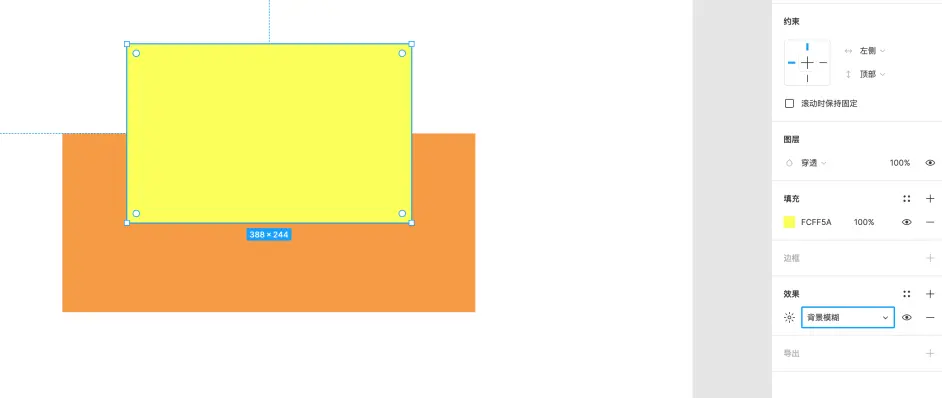
上FIGMA 建好两个矩形,选择上面的图层 看到右边的属性栏是不是很熟悉 ⬇️ 点击效果选择背景模糊 ⬇️ 然后同样调整填充的不透明度,要Figma的背景模糊值要点开左侧的小太阳就可以看到了,按住option或者alt或者直接输入数值就可以调整数值 ⬇️ 全世界都在用Figma 与Sketch完全一致,投影依靠XY和范围、透明度等属性来控制,背景模糊通过调整覆盖层Fill透明度控制,嗯,与sketch完全一致。 在由sketch迁移至figma过程会出现投影还原问题,实际上是某个开关设置的问题,只需要取消勾选Clip content现在 Figma 文件列表中会使用设计截图作为封面,如果你想让这些封面更加整齐好看,可以在文档的第一页只画一个 Frame 封面,并将画布背景色和其设置相同,再将设计的其他部分放在第二页。 高级批量




Figma 西部愛




6寸兵人销量排行榜 6寸兵人品牌热度排名 小麦优选
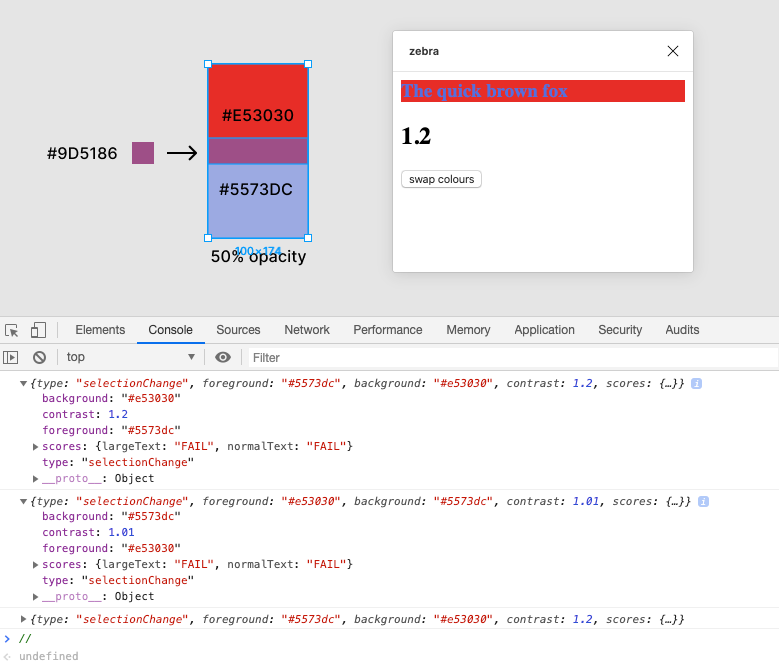
Figma 用的是(sRGB),托管后就能让浏览器和桌面程序显示成一样的。 Figma > Coloer Space > sRGB托管 / Unmanaged 不托管 在桌面程序上 打开 Figma 链接 选装功能。 每个 Figma 文件都有唯一 URL链接 ,可以在浏览器或桌面程序中打开,默认情况下会在浏览器打开链接,如 问题:我电脑明明下载了这个字体,但是Figma中怎么不显示呀? 解决办法: 问这个问题的大约80%的朋友都是用浏览器操作Figma的,而Figma浏览器调用本地字体是需要官方的Font Installers 组件的,因此 你只需要安装下载这个组件,然后重启Figma即可!Figma Community plugin — Slazzer auto background removal platform will quickly remove any image background in just a few seconds This Plugin help user to remove image background automatically Just need to set apikeyRun plugin wait just a few seconds and get results




Figmaplus 教室




Figma 禅雅塔 知乎
これは「Vektor WordPress Solution Advent Calendar 」10日目の記事です。日本語圏のWEBデザイナーやWEBデザインに興味がある人、とりわけFigmaに興味があるけれどちゃんと触ったことが無い方に向けて書いています。デザイン用語がいくつか出てきます。この「に流行ったWebサイトのデザインをLightning




桌上美術館 日版figma 幽靈圖 圓山應舉作 Buyway Hk




Fig箱 Figma 艦隊これくしょんシリーズ用 執務室 鎮守府 緑 背景セット




Figma Sp 086 The Table Museum The Scream Freeing Anime Npc




Figma 的新版ui Figmachina



心得 Figma 官方背景紙模 模型技術與資訊哈啦板 巴哈姆特




尚朴动漫周边日 优品推荐 801室 剑道场纸模型和风场景diy手办粘土日式展示台figma背景 价格图片品牌报价 苏宁易购璐莲童车专营店




如何平滑的从sketch转到figma 看这篇文 知乎



Figmalogo 万图壁纸网




Little Armory Nishibe Ai Figma Sp 136 Tomytec




買動漫 魔王小屋 預購 日版gsc限定1 10 迷你人偶屋牢房 M Size Figma 黏土人用背景



其他 舰colle Figma定格动画欧根极乐净土背景小剧场好评nga玩家社区




Figma实用技巧深度解析 01 知乎



Figma入门级教程01 腾讯网




1 12兵人场景配件figma背景墙6寸7砖块neca可动人偶shf模型mezco 虎窝淘



阴影扩散上的照明




Figma销量排行榜 Figma品牌热度排名 小麦优选



穷困的大小姐 Figma 远坂凛2 0 测评 Acfun弹幕视频网 认真你就输啦 W ノ つロ




粘土社 Figma推出与角色身高对应的背景展示道具系列 用于还原场景 游侠网




Figma 1 12的sega懷舊懷舊歷代家用電玩主機更新實物 各類玩具及雕像報導分享區 Pantoy Figure Hobby Taiwan Powered By Discuz




Figma




Figma 003saber甲胄ver详细评测




Figma 木暮謙三



其他 舰colle Figma定格动画欧根极乐净土背景小剧场好评nga玩家社区




Figma价格 Figma图片 星期三



Figma入门级教程01 腾讯网




1 12兵人场景配件figma背景墙6寸7砖块neca可动人偶shf模型mezco 虎窝淘




Figma 背景 人氣推薦 21年8月 露天拍賣




對馬戰鬼 Figma 境井仁明年08月發售以3d上色技術大幅還原 17看遍全世界



1 12 Figmaサイズ 学校の教室 ペーパークラフト 背景用 Kitajimaのお絵かき研究所




粘土社 Figma推出与角色身高对应的背景展示道具系列 用于还原场景 每日头条




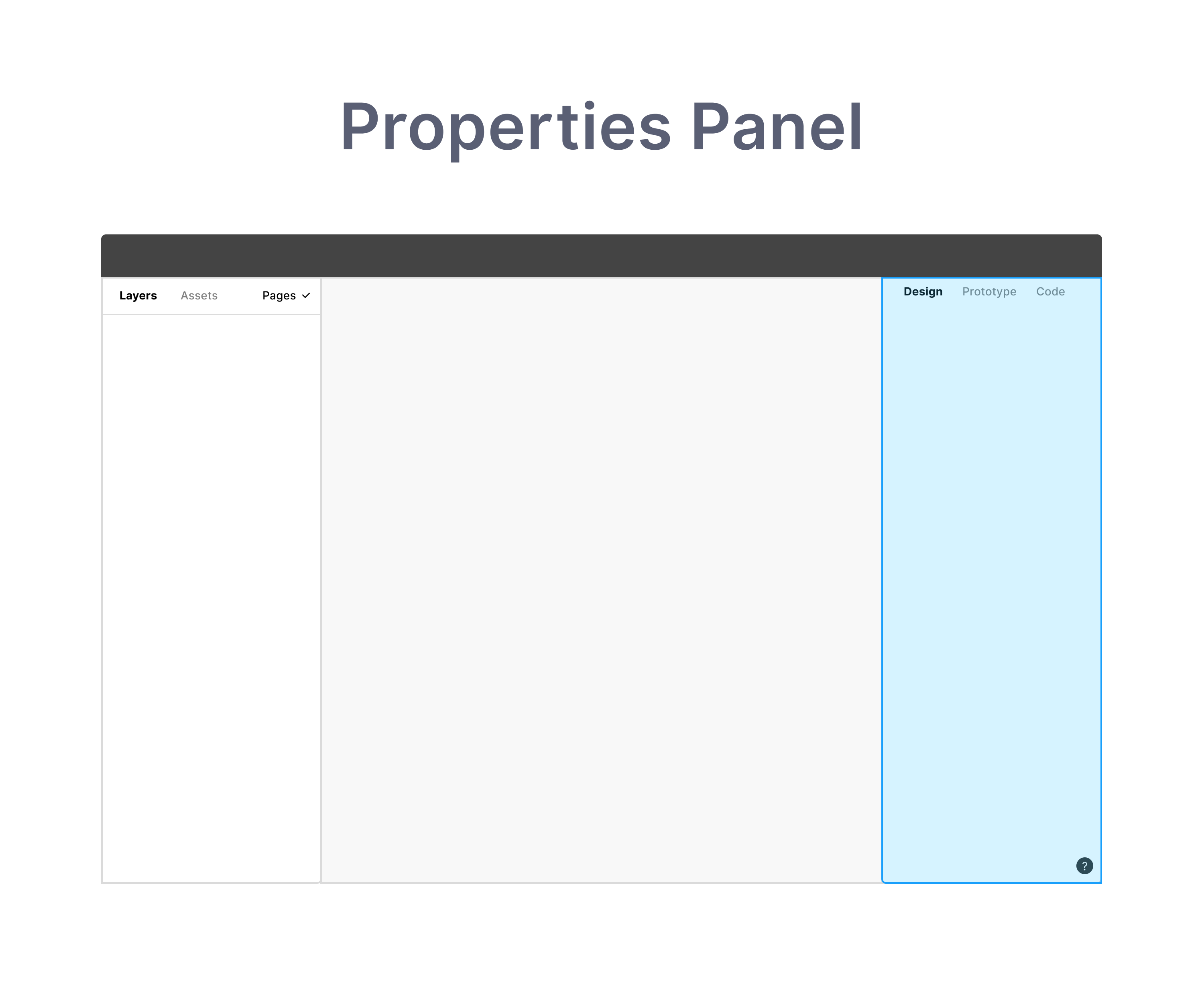
属性面板 Figmachina




Figma 003saber甲胄ver详细评测



Figma 背景在拍賣的價格推薦 21年7月 比價比個夠biggo




模糊 毛玻璃 新的icon设计风格sketch Figma教程 哔哩哔哩




Figma手办价格 Figma手办图片 星期三



78民间测评 Figma 禅雅塔 先锋




Figma背景的價格推薦 21年7月 比價比個夠biggo



1 12兵人場景配件figma酒吧shf餐廳6寸人偶素體手辦模型背景mezco 蝦皮購物




模糊 毛玻璃 新的icon设计风格sketch Figma教程 哔哩哔哩




ヤフオク Figma 艦隊これくしょん 吹雪 Animationver 背




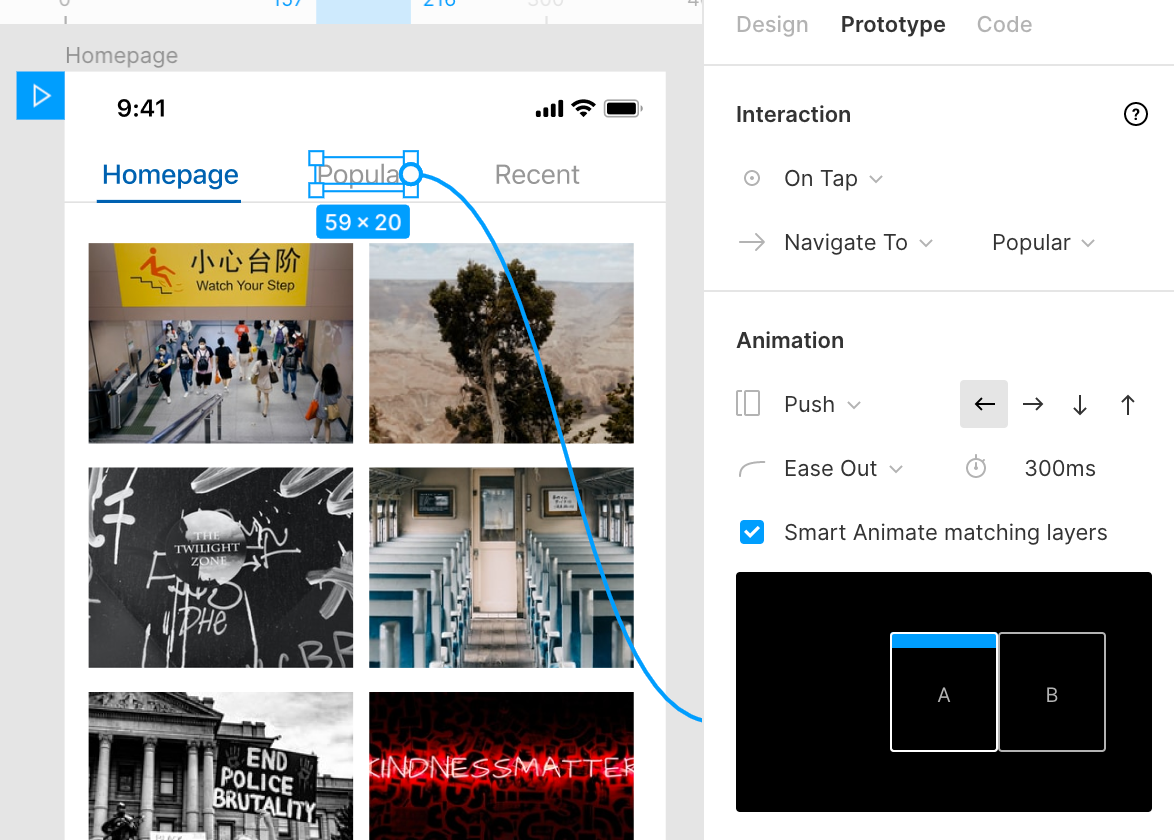
如何用figma 做prototype 介紹smart Animate By Jessica Chen Medium




属性面板 Figmachina




Jn 開封品內箱背景紙破損figma 178 刀劍神域阿絲娜asuna Sao 玩具 遊戲類 玩具 Carousell




買動漫 小學館代購 黏土人figma 1 12 背景板場景8款分售




cm手办一体式带背景展示盒亚克力高清印刷diy小屋gsc粘土figma




1 12兵人配件3a墙砖shf背景墙6寸neca人偶模型mezco场景道具figma 虎窝淘




玩具貓figma Plus 教室椅子1 12 情境背景組 露天拍賣




我就用这两招做的背景 没想到被总监夸了 优设网 Uisdc




Figma下载 通过构建7个通用ui动画来掌握figma中的动画 Weixin 的博客 Csdn博客



Figma 背景画を変えて写真を撮ってみる セイバー レイカ カナン リトルアーモリー クローゼットの中のおもちゃ箱



如何用figma三步快速移除图片背景色 设计 艺术 海报设计 教程 电商 薯条 Ui设计 教育 职场干货



Maxfactory Figma 木暮谦来自doublex分享的模玩图片 52toys 让生活再有趣一点



1 12 Figmaサイズ 和室四畳半 ペーパークラフト 背景用 Kitajimaのお絵かき研究所




高雄詠揚現貨代理figma Plus 教室椅子1 12 可動背景組shf 山口式fag 女神裝置 露天拍賣




Figma 003saber甲胄ver详细评测



模玩资讯 Sp 116 Figma 椎名六花夏季制服ver Figma




Amazon Com Max Factory Rance Quest Kenshin Uesugi Figma Action Figure Toys Games




Amazon Com Max Factory Rance Quest Kenshin Uesugi Figma Action Figure Toys Games




人気ダウンロード Figma 背景 あなたのためのクールな画像




磨刀工具on Twitter Paaatterns 是一套美观的抽象图形素材 比较适合用作背景图 支持sketch Figma Xd Ai 还提供了png 和svg 链接 T Co B51pk1cvqc




6兵人背景 新人首单立减十元 21年7月 淘宝海外



1 12 可動人偶專用背景場景組中世紀歐式城鎮適用於figma Shf 海洋堂山口式超像可動進擊的巨人烙印勇士 蝦皮購物



Figma的呐喊 挺不错又可以搞事情了 来自断翅耗子分享的模玩图片 52toys 让生活再有趣一点




倪爽on Twitter 免费背景图案下载可以用于ui 插图 支持sketch Figma Xd Illustrator Png 和svg 格式 设计资源https T Co 96qkff3wla




模糊 毛玻璃 新的icon设计风格sketch Figma教程 哔哩哔哩




画布 Figmachina



Figma 背景的價格推薦 21年3月 比價比個夠biggo




阿甘屋 Figma 黏土人專用人偶背景地台 Figma 日系玩具 買動漫




Amazon Com Max Factory Heavily Armed High School Girls Shi Figma Action Figure Multicolor Toys Games



801ktv包間室內紙模型diy模型場景q版粘土figma主題背景動漫手工




Gsc粘土人figma 兵人教室停车场动森手办小屋展示板背景板




1 12兵人配件3a墙砖shf背景墙6寸neca人偶模型mezco场景道具figma 虎窝淘




Fig箱 Figma Steins Gateシリーズ用 ブラウン管工房前背景セット




Figma应用程序在网站开发移动应用等 白色背景中的一系列标志 矢量编辑图库摄影片 插画包括有设计 略写法



熱賣1 12兵人場景配件figma日式saber劍道場6寸shf素體手辦模型背景3a 露天拍賣




Fig箱 Figma Fateシリーズ用 黄金劇場背景セット




Figma销量排行榜 Figma品牌热度排名 小麦优选



日製的紙模場景背景組 隨你報 Pantoy Figure Hobby Taiwan Powered By Discuz



Figma 背景的價格推薦 21年3月 比價比個夠biggo




Figma 安装插件 Figma插件教程5 6 Weixin 的博客 Csdn博客




Figmaplus 教室




Figma背景的價格推薦 21年7月 比價比個夠biggo




6兵人背景 新人首单立减十元 21年7月 淘宝海外




Amazon Com Max Factory Kizuna Ai Figma Action Figure Toys Games




Figma 026 時津風好淫賤 Lihkg 討論區




粘土社 Figma推出与角色身高对应的背景展示道具系列 用于还原场景 每日头条



0 件のコメント:
コメントを投稿